How to add Code Panel (to show raw source code) in StoryBook 2021
StoryBook already have functionality to view source code of the story itself. But it is only helping us how to use the components.
If any developer requires the codebase, reaching out to repository might be cumbersome.
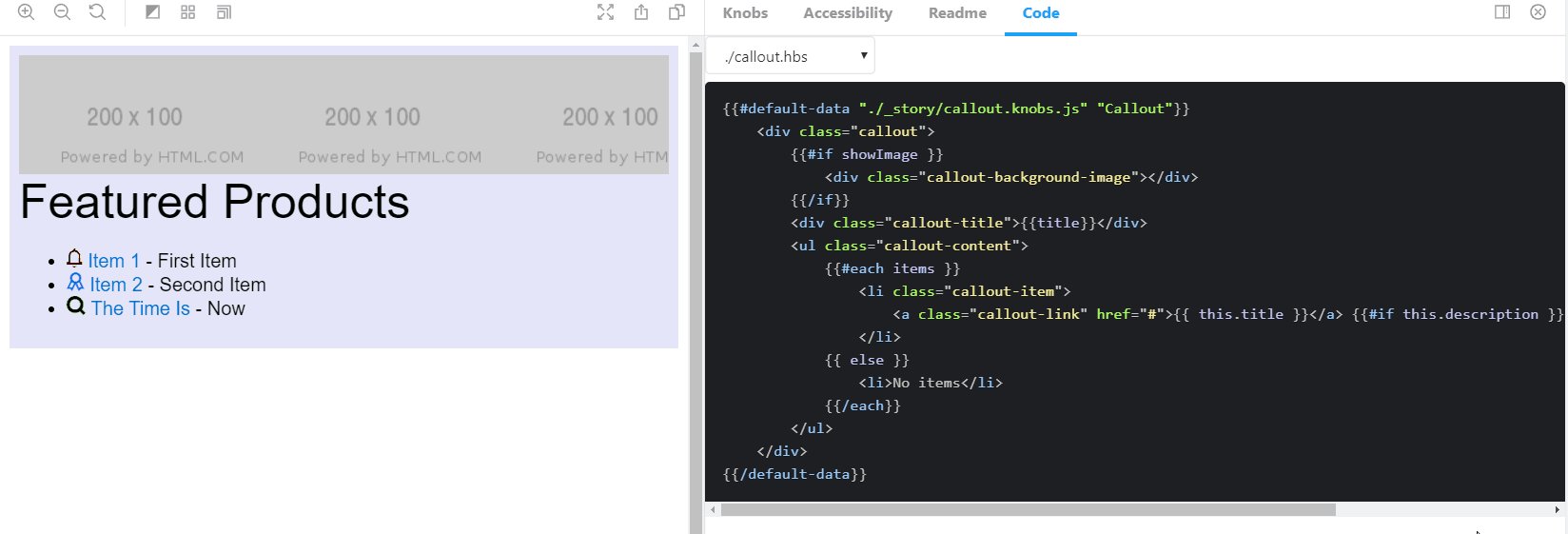
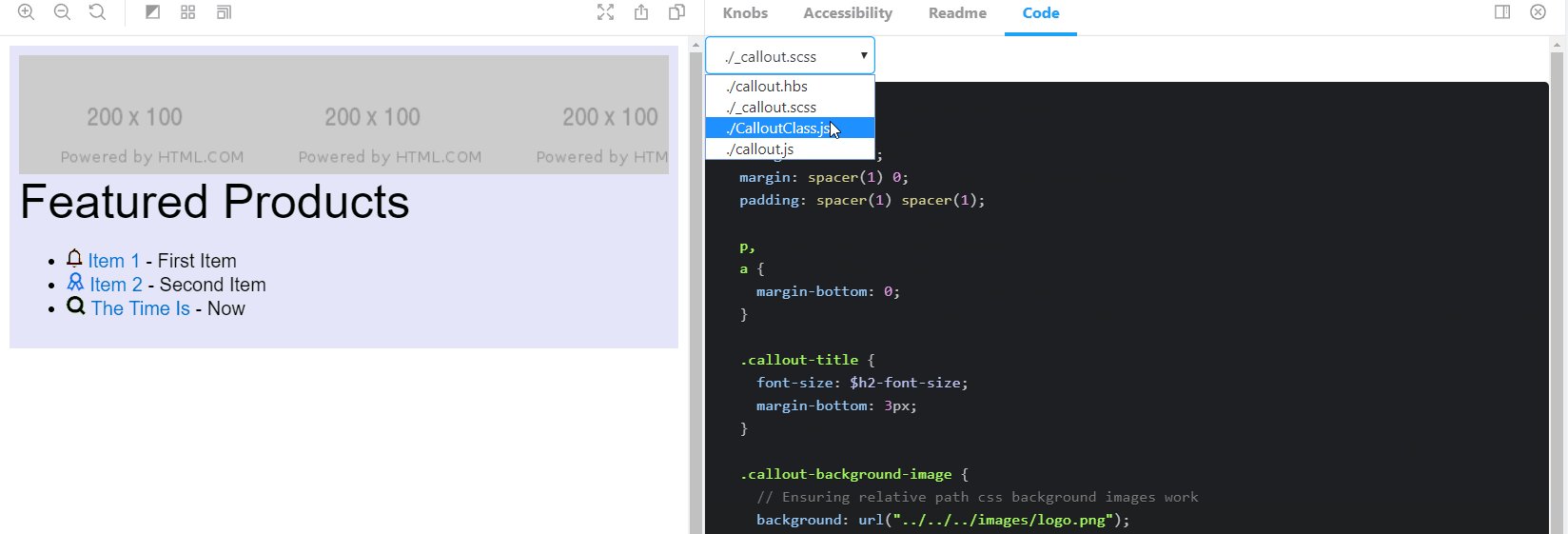
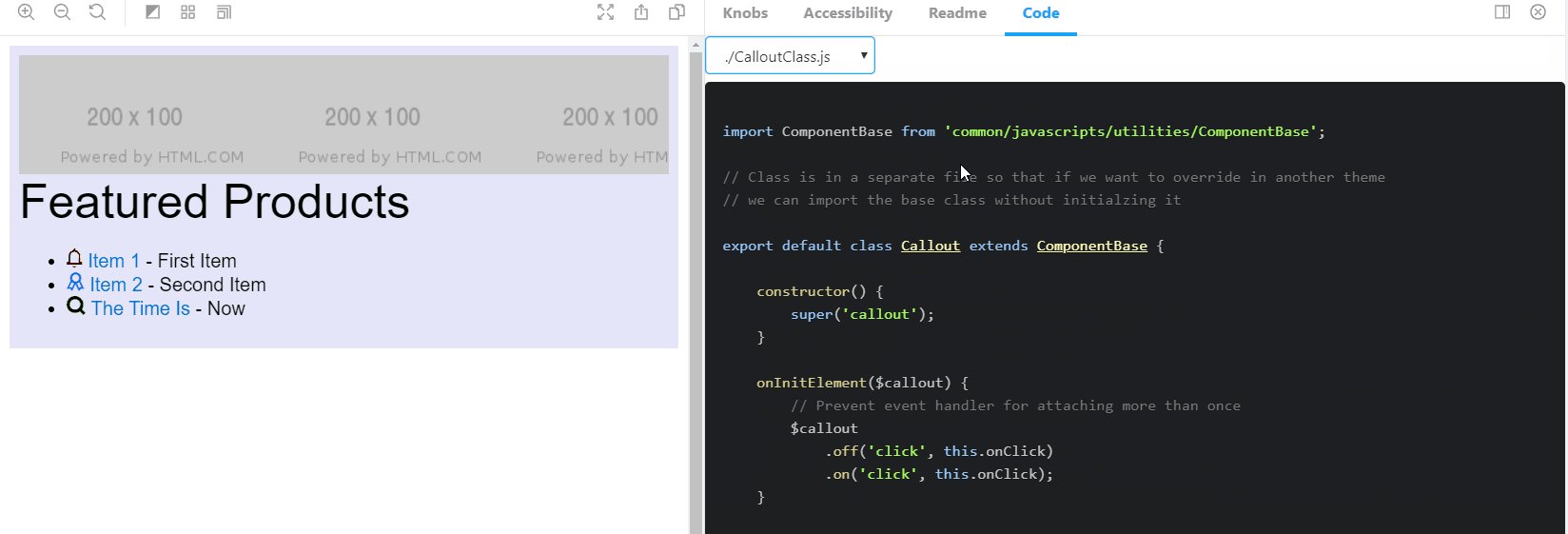
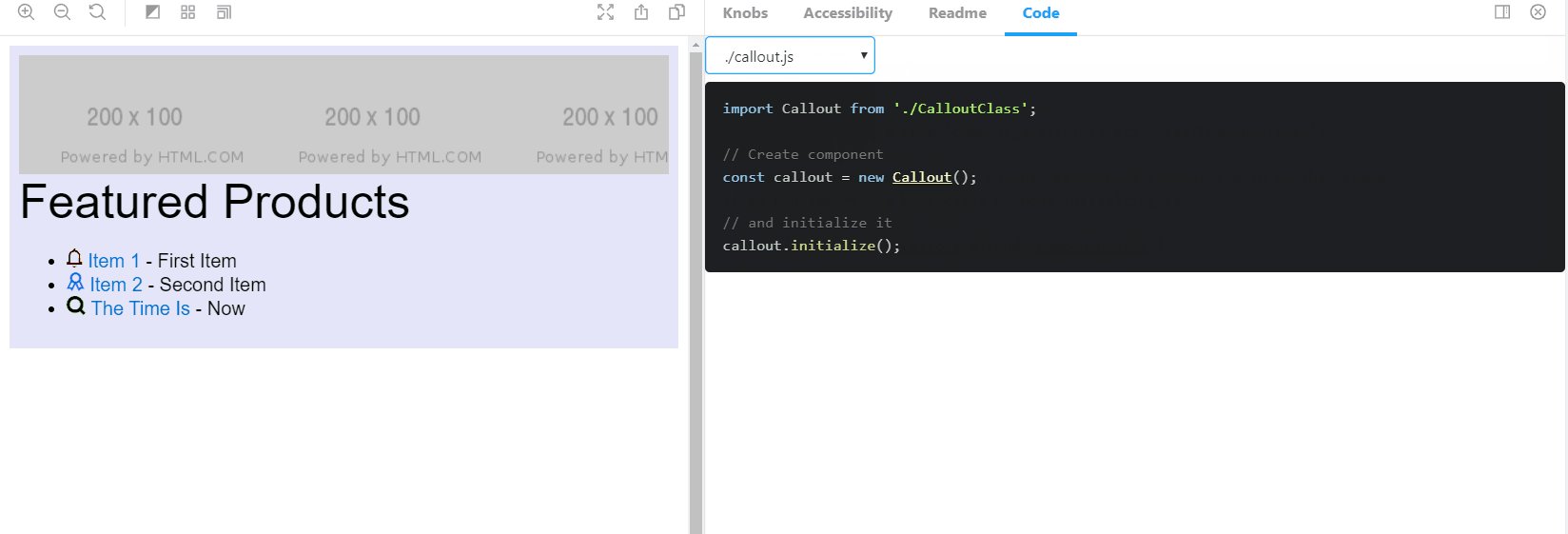
What I wanted to achieve is to show my component’s raw code in the StoryBook as a panel like this:

- Fortunately, there was already a open-source StoryBook addon for it. But the documentation is a bit outdated. Install storybook-code-panel as a dev dependency:
npm install --save-dev storybook-code-panel2. Add default parameters for storybook-code-panel in your .storybook/preview.js configuration:
3. In your story file, you should be passing the file names and contents (code) as in the example:
4. TypeScript will start giving errors on raw-loader. You can just create a definition file (ex: raw-loader.d.ts) and paste the code:
5.Include raw-loader.d.ts in your ts-config file
Note:
This article was written for StoryBook version : 6.2.9